正直、ブログ作成を舐めてました。
ブログ作成の手順が載っているサイトを見て、ブログって簡単そうだなと思ったのですが。
見ると書くとでは大違い。いや、自分も“収益化を目指すならワードプレスだよね”とサイトに書いてあった事をまに受けて、ろくに調べもせずワードプレスを選んだのが間違いでした。
多分、“はてなブログ”や“Ameba(アメーバ)ブログ“などのブログサービスを利用していれば、もっと簡単だったのだと思います。
しかし、ワードプレスはレイアウト等の自由度が高い分、それを考えたり設定したりするのに苦労します。
サイトでは、サーバー契約やドメインの取得方法、ワードプレスのインストール方法までは情報が溢れています。
ただ、ワードプレスを使ってブログを書く為の”初心者向けサイト”は、あるにはあるのですが、体系的に説明されているものは多くないと思います。 おじさんが超初心者だからよく分からないのもありますが。
また、今回ワードプレスの使い方も分からないのに、いきなりサーバー契約するのもためらわれたのでローカル環境でワードプレスを使える”Local by Flywheel”というツールを使いました。 そのせいもあり、余計行き当たりばったりになってしまいました。


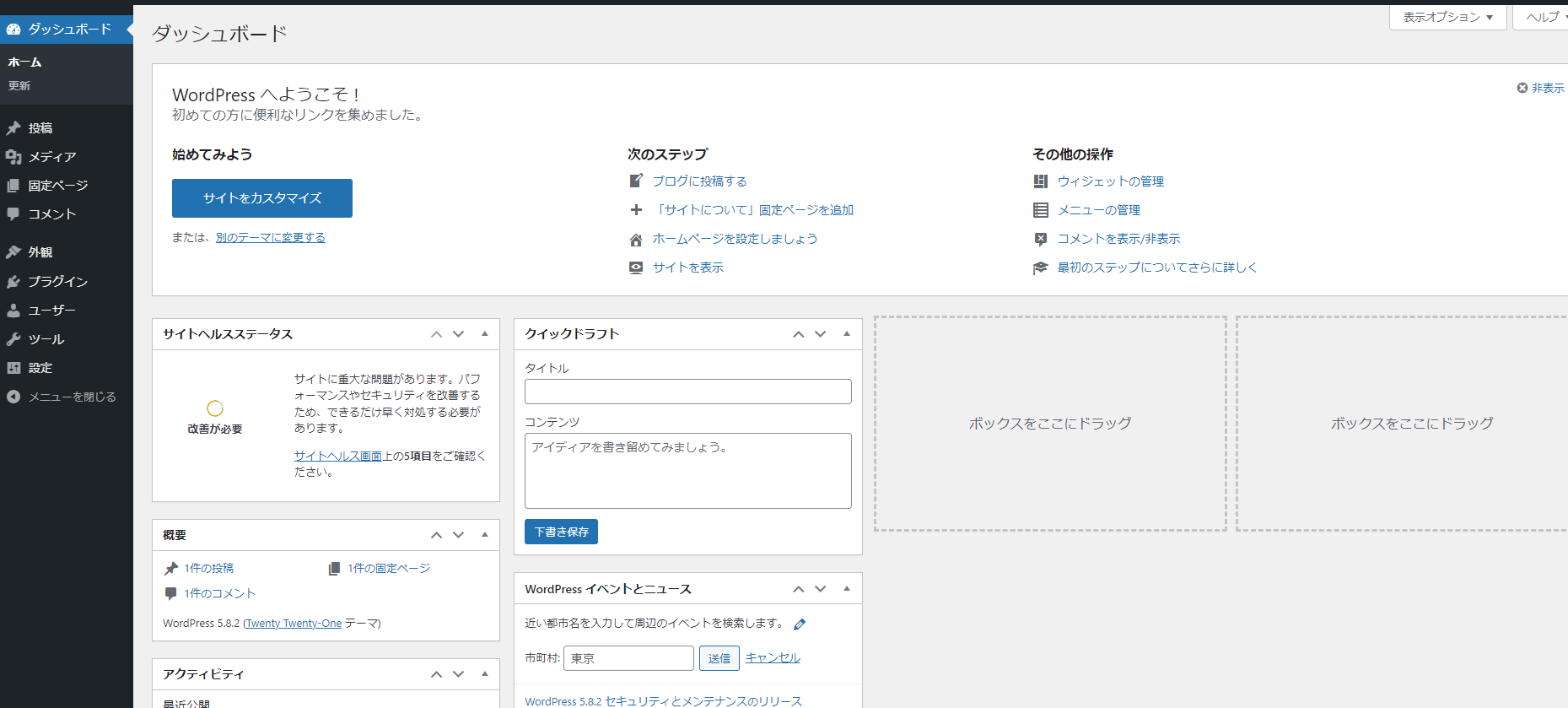
ワードプレスをインストールしたものの、こんな画面が表示されてどうやってブログを書くの?見たいな感じになったのです。
そこで、”テーマ”をインストールしなければと思い立ち、さっそくインストール。
テーマは、サイトで勧められていた”ライトニング”をインストールしました。


サイドバーが無いし、記事?文章?を書くスペースが見当たらない。
なんか思っていたのと違う!
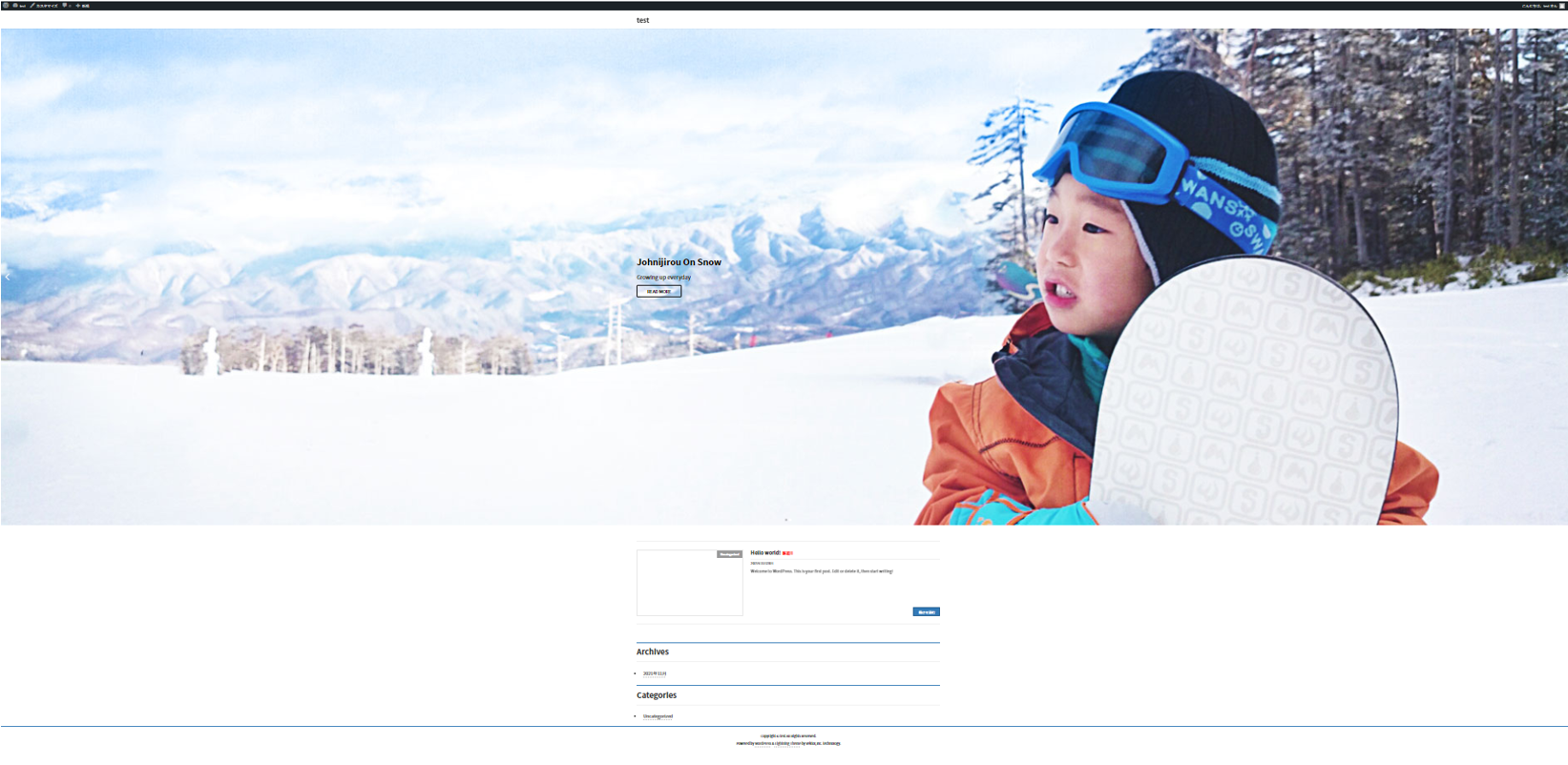
いろいろと、いじってみたものの良く分からず、結局別のテーマで”コクーン”というのをインストールしました。

これで、何となくブログのトップページらしくなりました。
ここまでかなり悩んで時間もかかった為、自分でも勉強不足を感じもう少し勉強しようと、Google検索でワードプレスの情報をあさりました。
それによると、トップページなどの固定ページと、投稿ページは役割が違う事、またお店などのホームページとブログ等ではサイトの構成が違うという事が分かりました。
そして、ワードプレスの情報はインターネットで調べれば大体の事は分かるが、断片的になるため体系的に学習するには本で勉強した方がいいという事も分かりました。
サイトの受け売りですが!
