
3DCGソフトの「blender」で作った「富士山」やら「桜の木」を「UE4」に持っていけないかと思い、「udemy」の講座(「【初心者から】Blender2.8x to Unreal Engine 4【プロまで】簡単なキャラクターtoヒト型モデル」)で勉強していて、疑問点が解決したり新しい発見があったのでまとめてみました。
1.原点
各オブジェクトには原点があり、普段はオブジェクトの中心にあるのですが、編集モードで移動したりすると原点がズレる事が多々あります。
※編集モード移動する時に、原点は移動しないので注意が必要です。
そうすると、オブジェクトを回転させる時やミラーモディファイアーでミラーリングする時に不具合がでます。
(1)オブジェクトモードや編集モードで移動・回転した場合
【オブジェクトモードで移動】

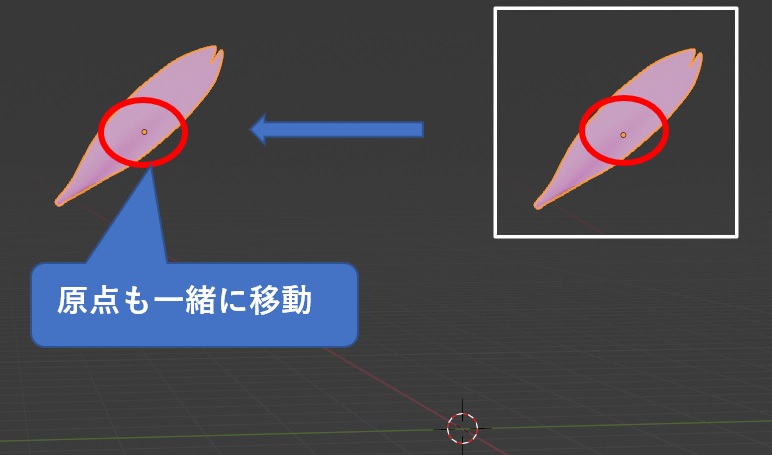
【編集モードで移動】

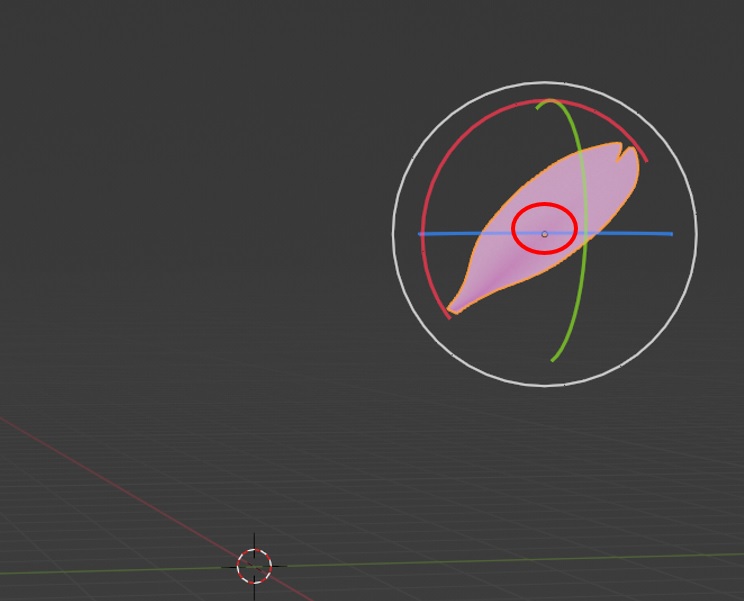
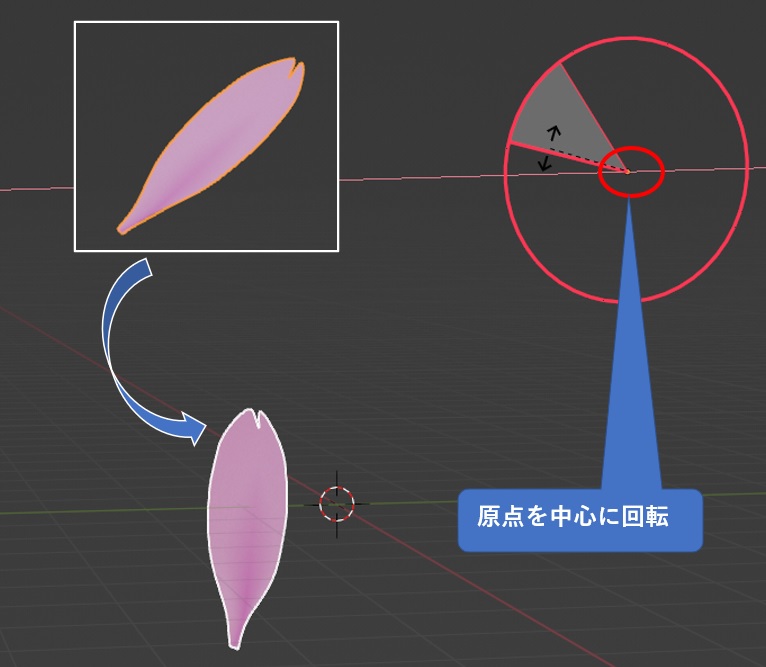
【原点がオブジェクトの中心にある場合の回転例】


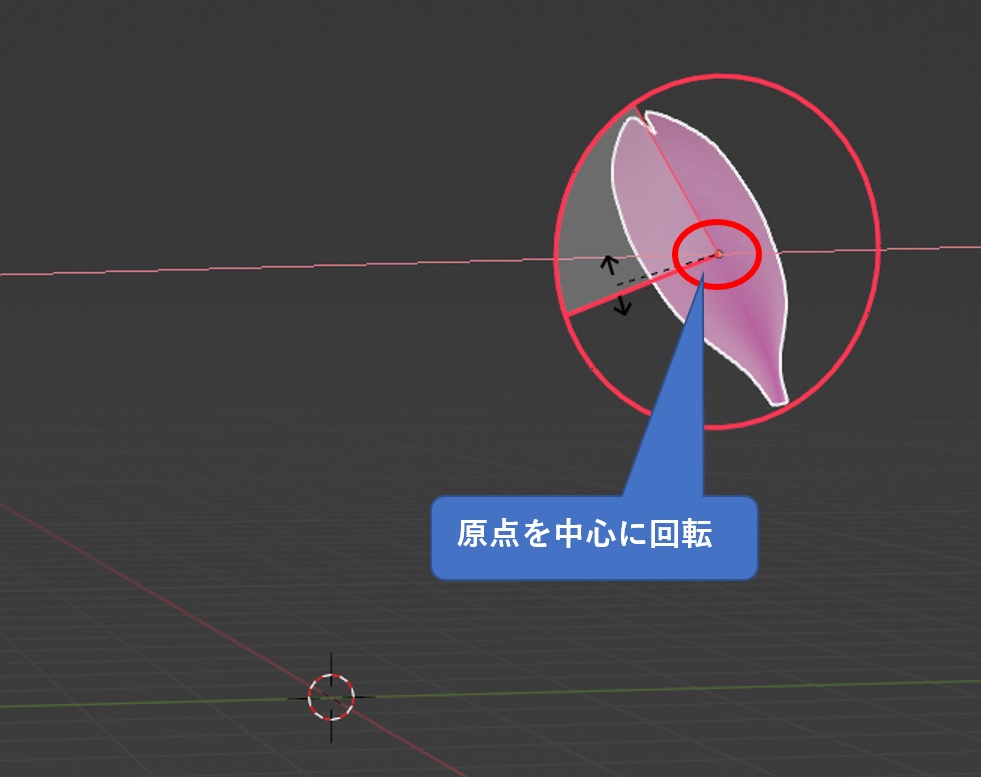
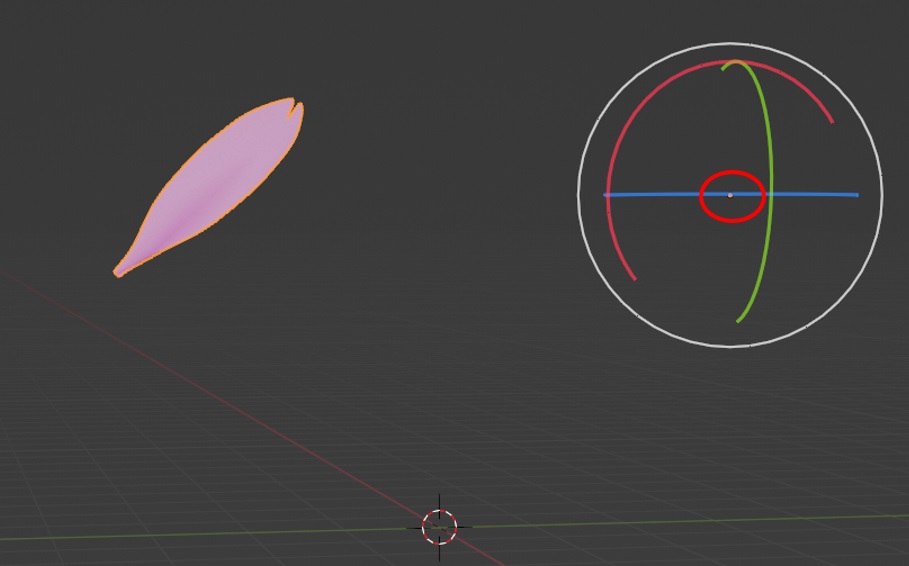
【原点がオブジェクトから離れている場合の回転例】


最近まで、原点の位置に無頓着で「Blenderは使いずらいなー」と勝手に思ってました。
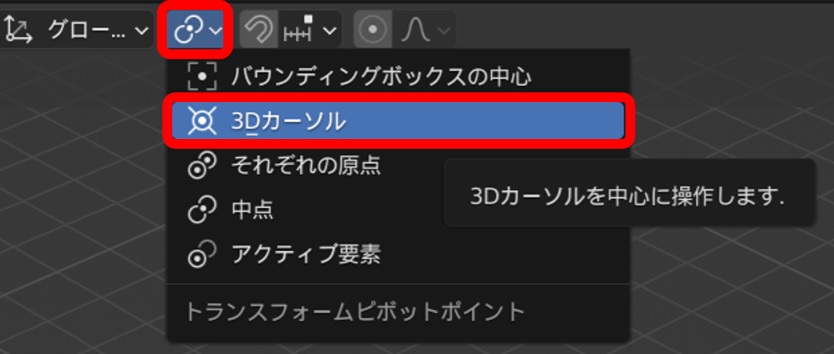
(2)回転の中心を原点から3Dカーソルに変更した場合
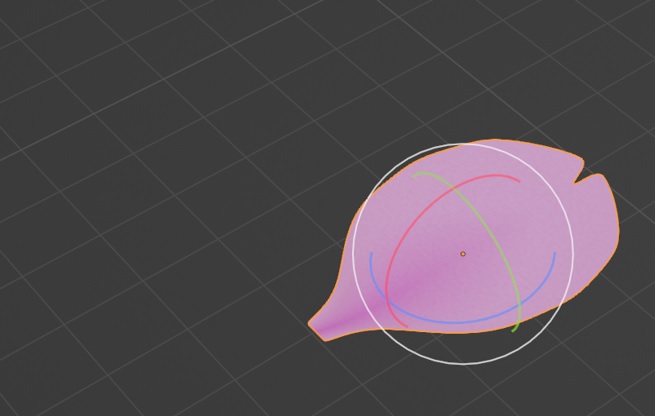
【オブジェクトの中心が回転の中心(原点)】


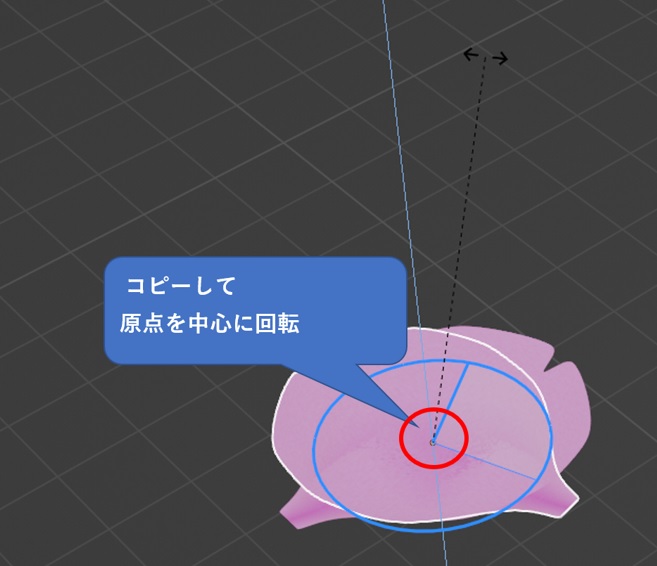
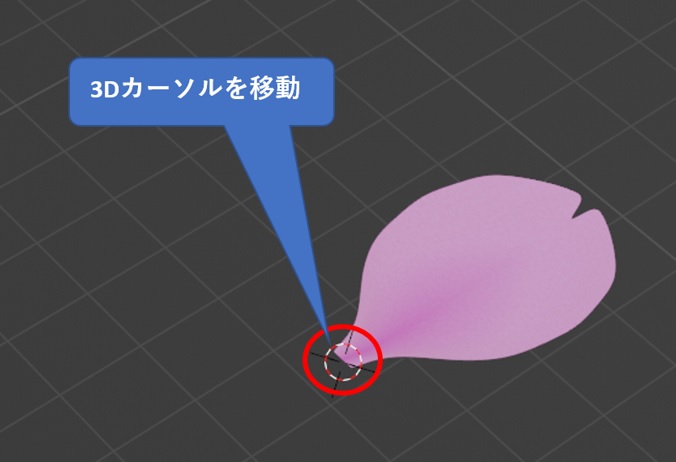
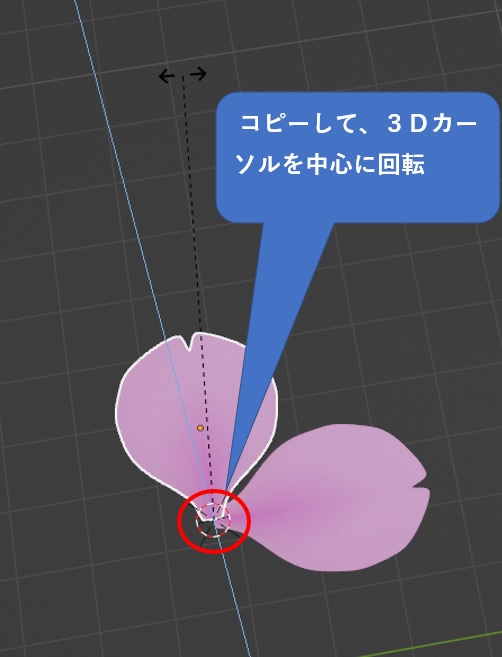
【回転の中心を原点から3Dカーソルに変更】



回転系の操作は難しく、オブジェクト(花びら等)をコピーして回転させて配置する時等に原点や座標系をよく考えて操作しないと効率よく作業出来ません。
アニメーションも回転が上手く行かない事が多く、これも上記のような事が関係しているのではないかと思います。
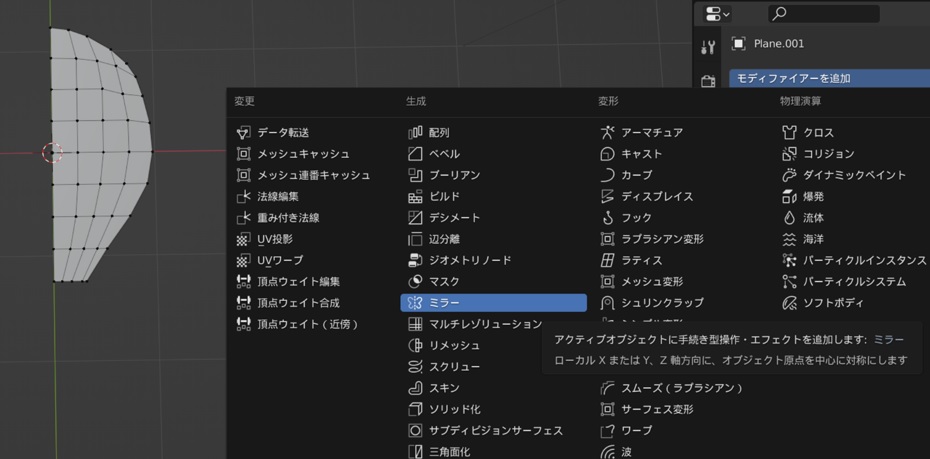
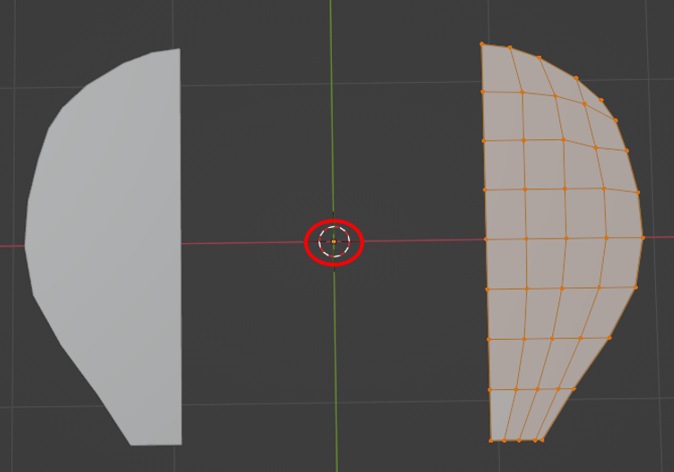
(3)ミラーモディファイアー(原点を中心にミラーリング)

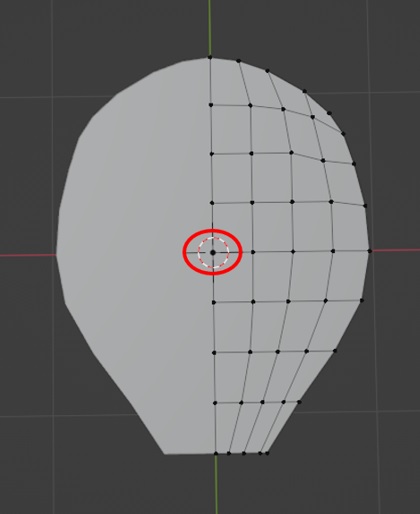
【原点を中心にX軸方向にミラーモディファイアー実施】

【原点を中心にX軸方向にミラーモディファイアー実施、原点から離れている例】

原点から離れているいる場合は分かり易いですが、半分に切らずに原点がオブジェクトの中心にある時に、ミラーモディファイアーをかけても何の変化も起きないので、何で???となります。
(それで随分悩んだりしました。)
2.座標系
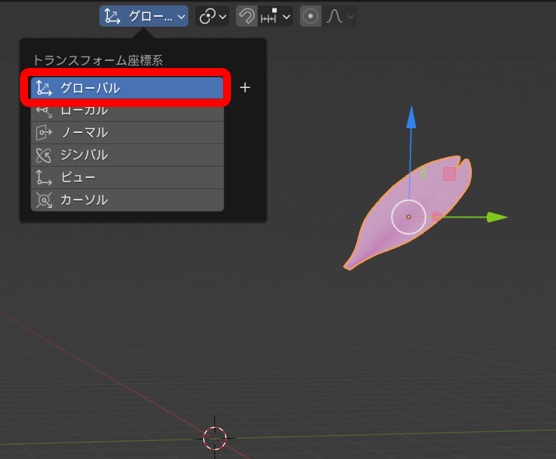
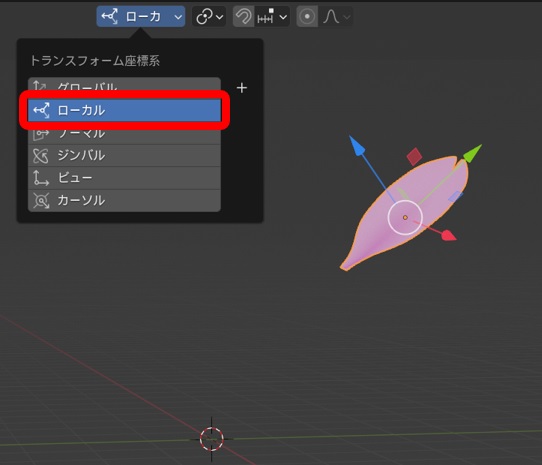
Blenderは3D空間を「座標」で表します。(①グローバル ②ローカル ③ノーマル ④ジンバル ⑤ビュー ⑥カーソル)
その座標を基準として移動や拡縮、回転などを行います。
その座標を使い分ける事で作業効率が違ってきます。
【グローバル座標軸(青矢印:Z軸、緑矢印:Y軸、赤矢印:X軸)】

【ローカル座標軸(青矢印:Z軸、緑矢印:Y軸、赤矢印:X軸)】

その他の座標は使った事がない為、割愛しました。
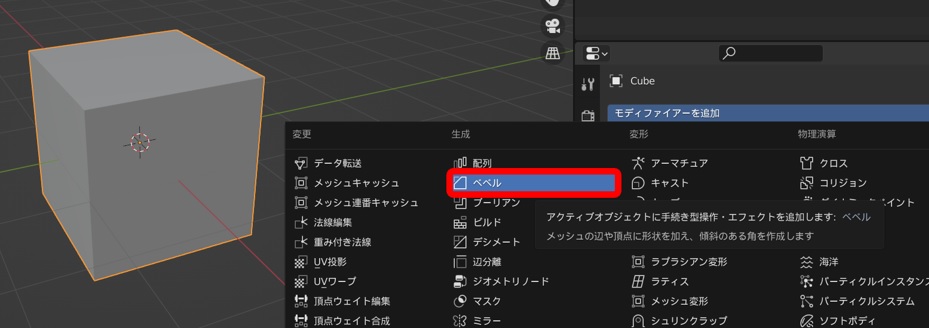
3.モディファイアー
モディファイアーはモデリングの時に疑似的に形を変形したり、頂点や面を増やすような機能です。
適用する事で、実際に形を変える事が出来ますが、適用前だと元に戻す事が可能です。
そして気を付けないといけないのが、モディファイアーを重ねて付加する事ができるのですが、その順番によって結果が変わるという事です。
これもYouTubeの動画で時々モディファイアーの順番を入れ替えているシーンがあって、何をしているのか疑問だったのですが、やはり始めのうちは良く分かりませんでした。
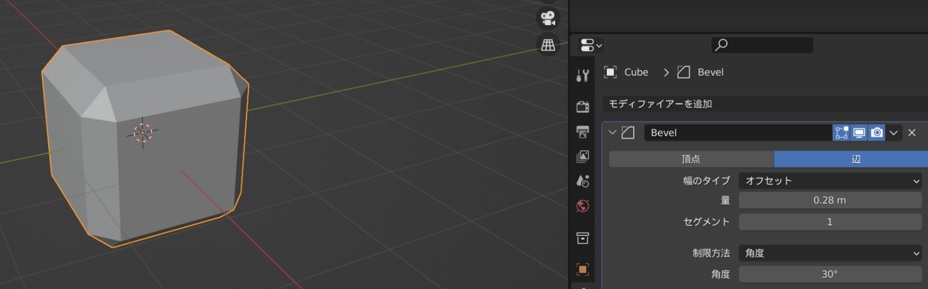
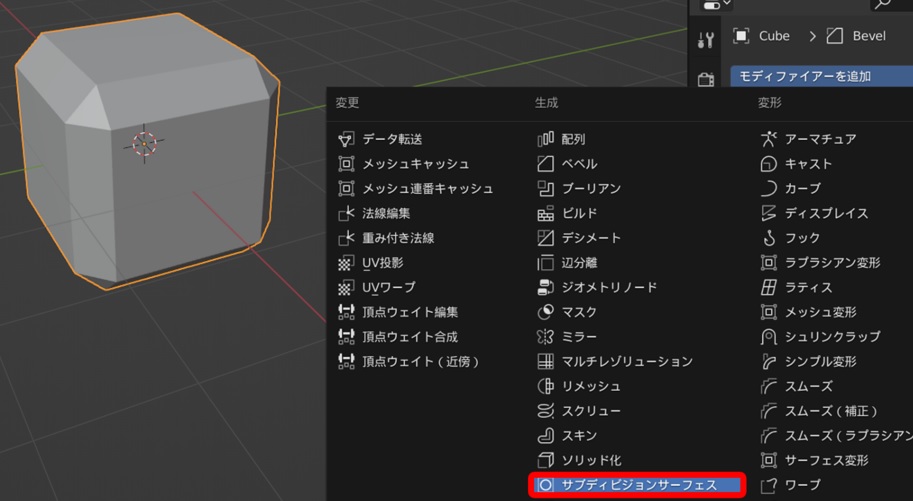
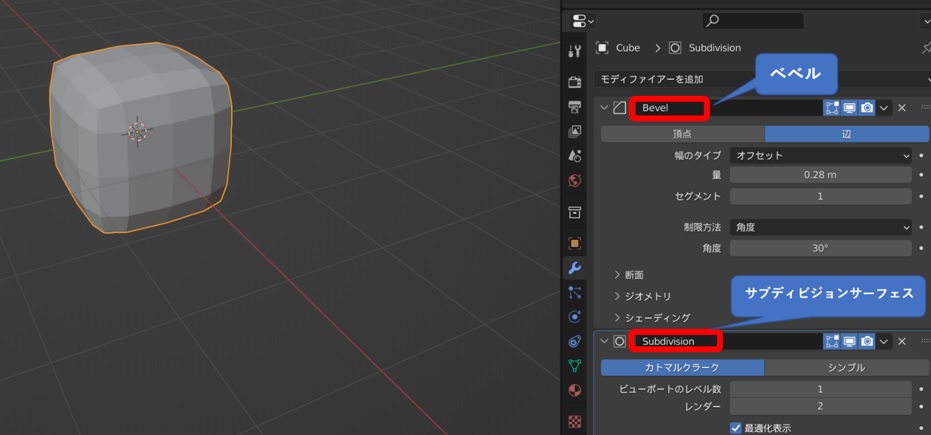
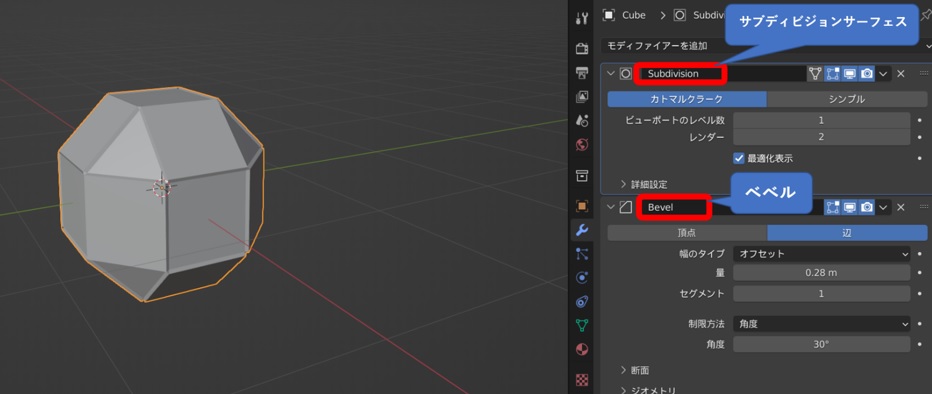
【ベベルとサブディビジョンサーフェスの例】
①ベベルからサブディビジョンサーフェスの順番




②サブディビジョンサーフェスからベベルの順番へ変更
※順番の変更は、マウスでモディファイアーの右上をドラッグして簡単に入れ替える事が出来ます。

4.トランスフォーム
サイドバー領域の「トランスフォームパネル」で、オブジェクトの位置、回転、およびその他のプロパティを確認できます。
これらの値は数値操作が可能で、また適用の操作が必要になる場合があります。
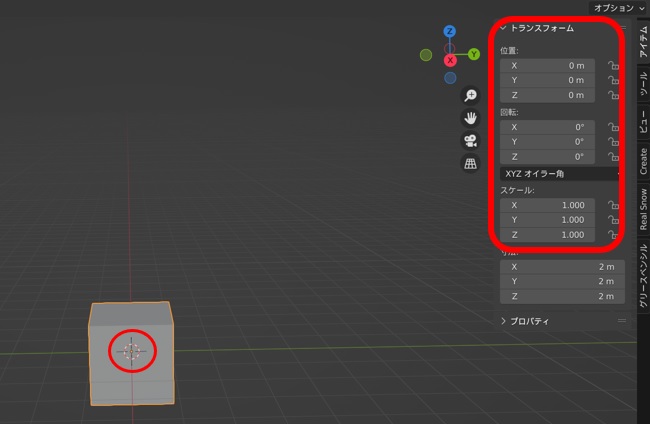
①編集モードで移動した時のトランスフォームの変化と原点の位置
(移動前:オブジェクトモードで確認した値)
※右側のトランスフォームパネルは”Nキー”で表示されます。

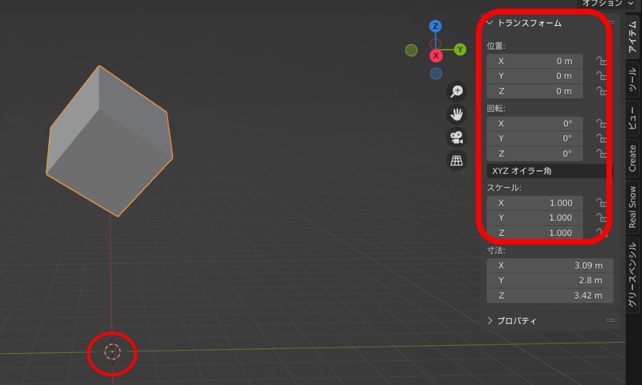
(移動後:オブジェクトモードで確認した値)

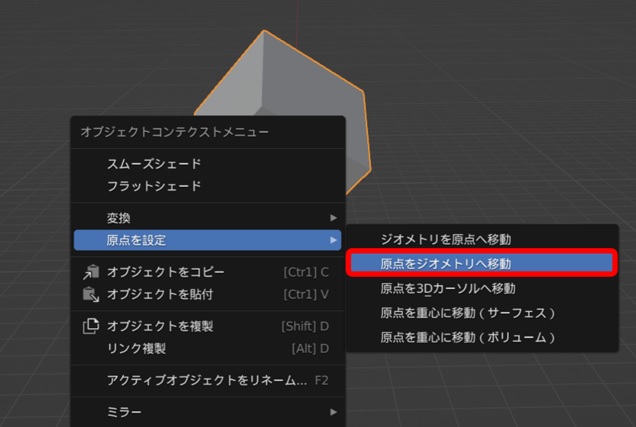
②原点位置の修正
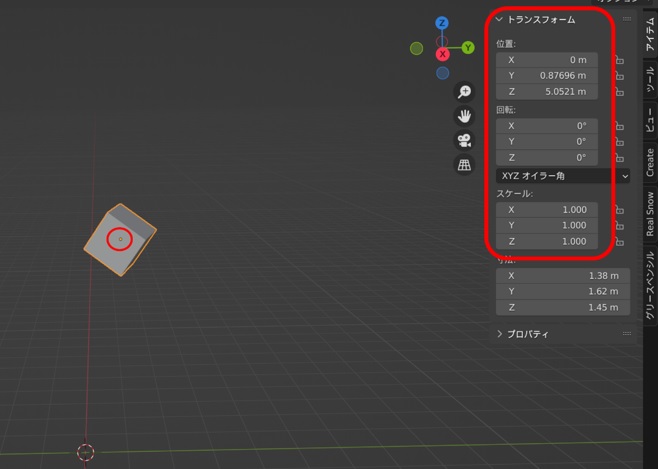
[原点をジオメトリへ移動]でオブジェクトの中心に設定される。


③トランスフォームの適用
回転やスケールの値が、それぞれ”0”と”1”でないと、外部へデータをエクスポートした時に不具合が発生する事があるらしいです。(多分)
少なくとも、オブジェクト同士を結合する時に”回転を適用して下さい”といようなメッセージが出て、結合出来ない事がありました。
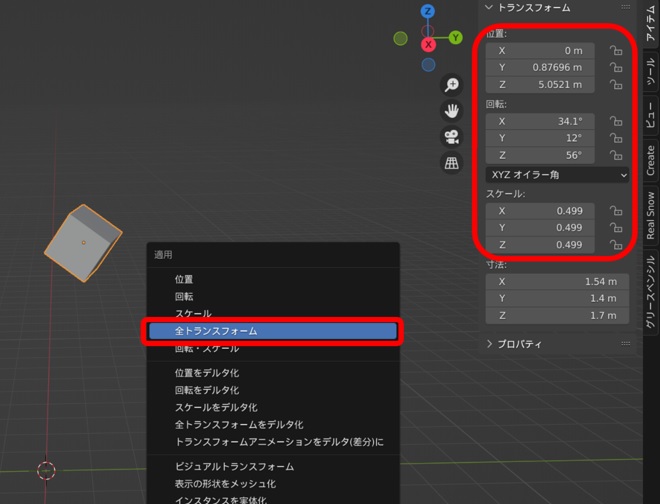
(適用前:適用のメニューは、”CTRL”+”A”で表示されます)

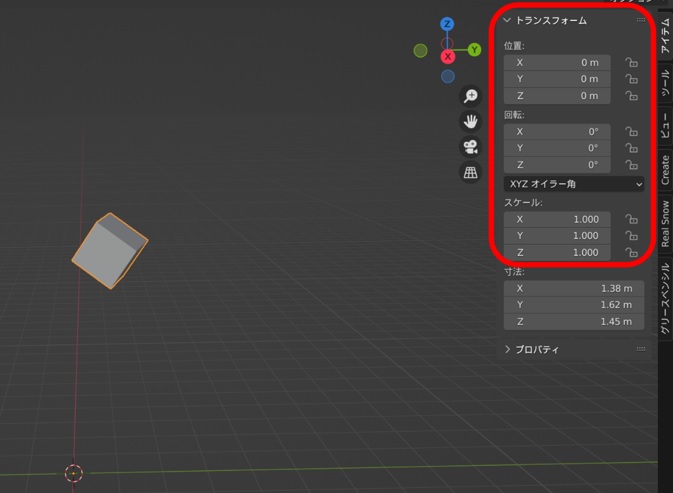
(適用後)

5.「頂点ペイント」と「テクスチャペイント」
(1)頂点ペイントの方法
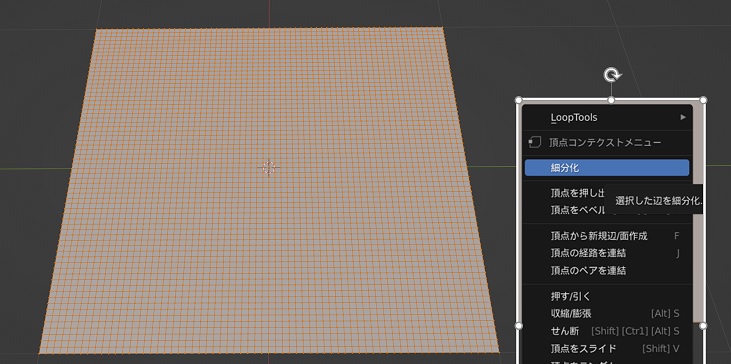
①まず頂点の数が適切か確認。(頂点の数が少ないと上手く塗り分け出来ない)
※必要なら増やしましょう。(本来、絵を描く機能ではないと思いますが)

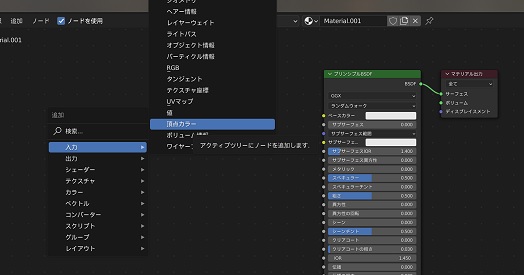
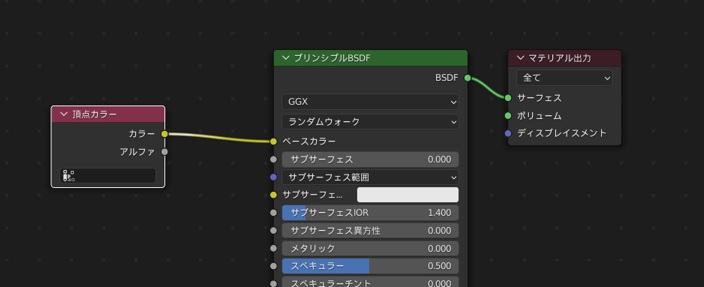
②シェーダーエディターで、頂点カラーの接続


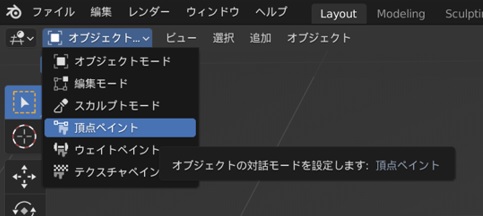
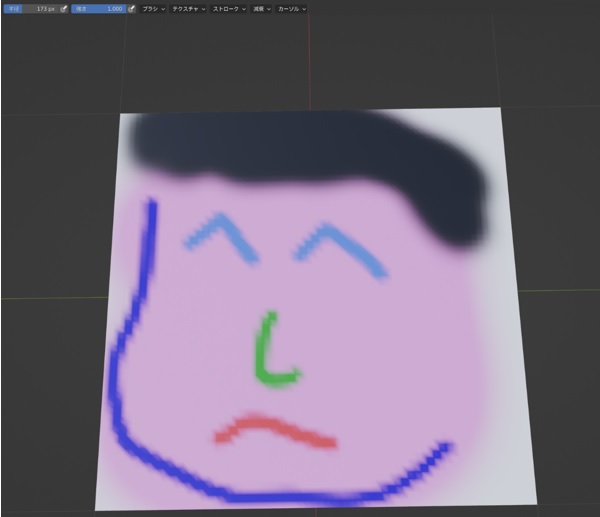
③頂点ペイントモードで描画


(2)テクスチャペイントの方法
テクスチャペイントはUV展開が必須かと思っていたのですが、UV展開しなくても塗れるようです。
【ベースカラー】
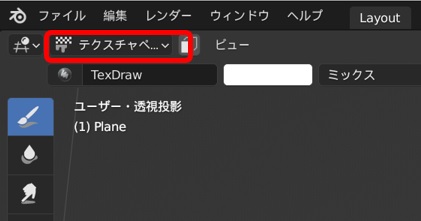
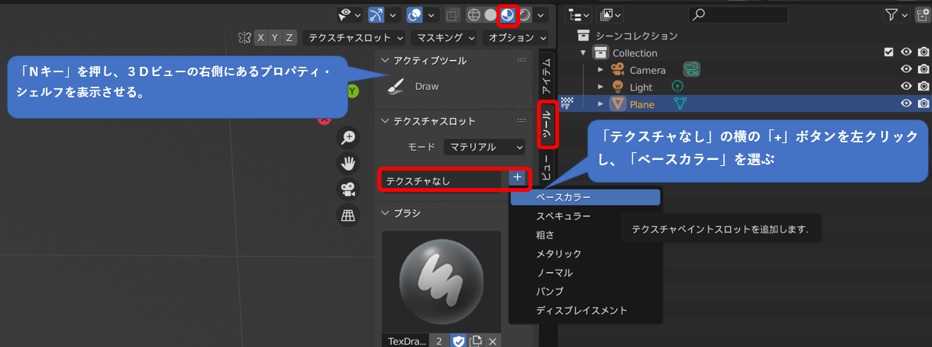
①テクスチャペイントモードへ切り替え

②テクスチャペイントのスロットを追加

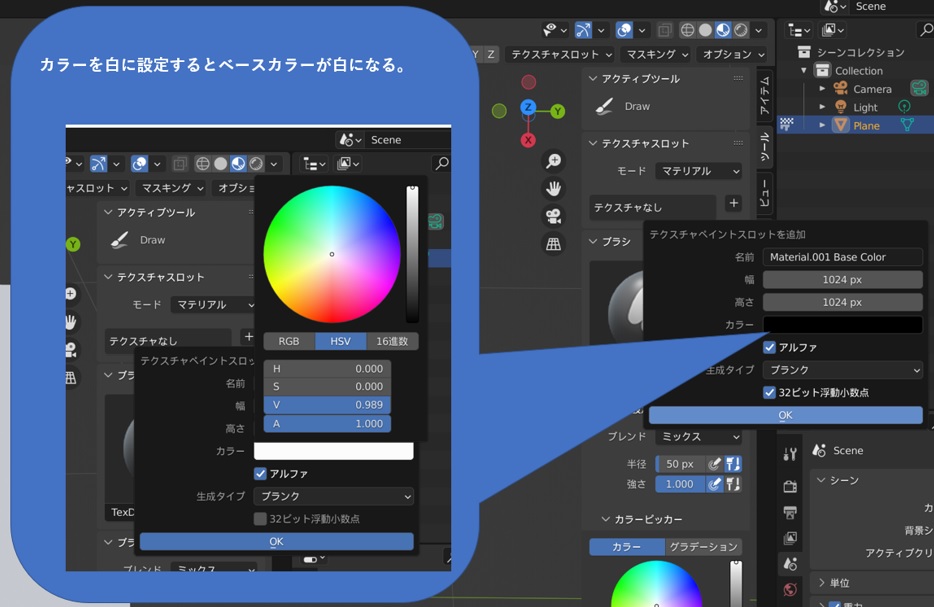
③設定しなくとも問題ないが、ベースカラーを白へ設定

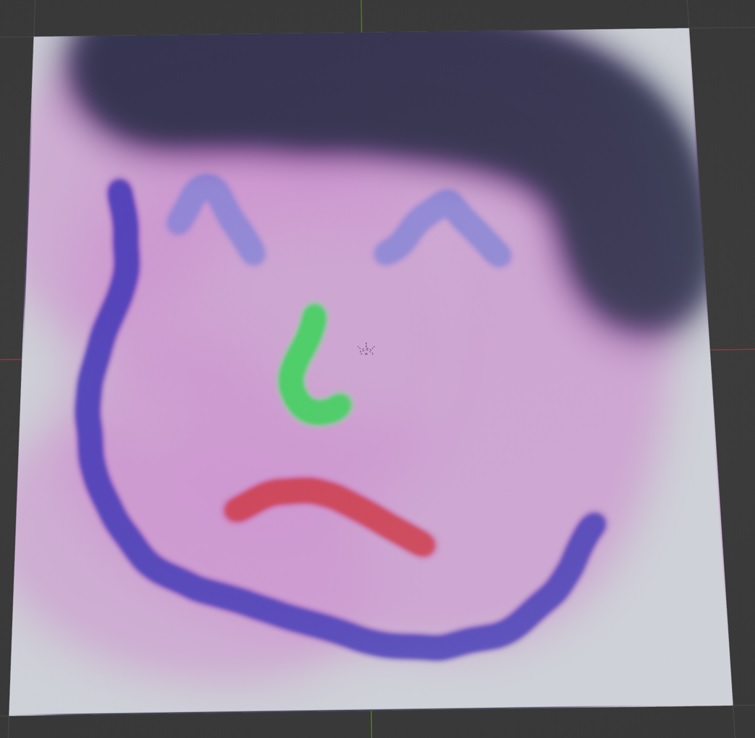
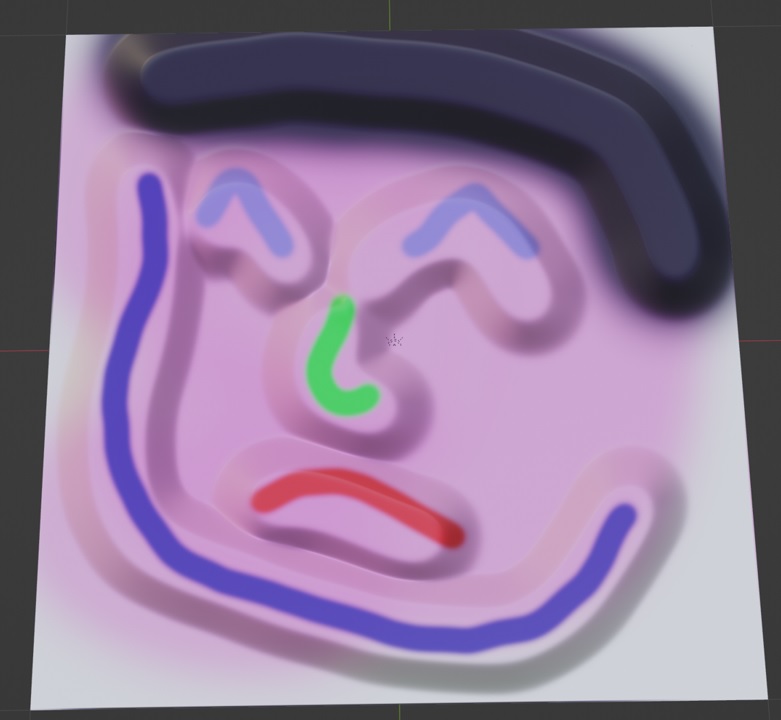
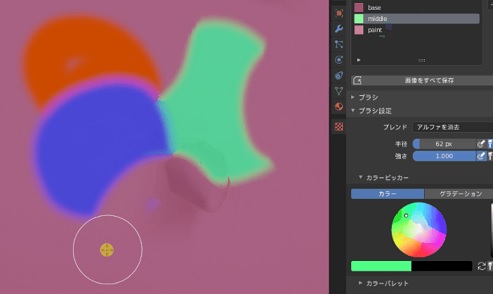
④描画する

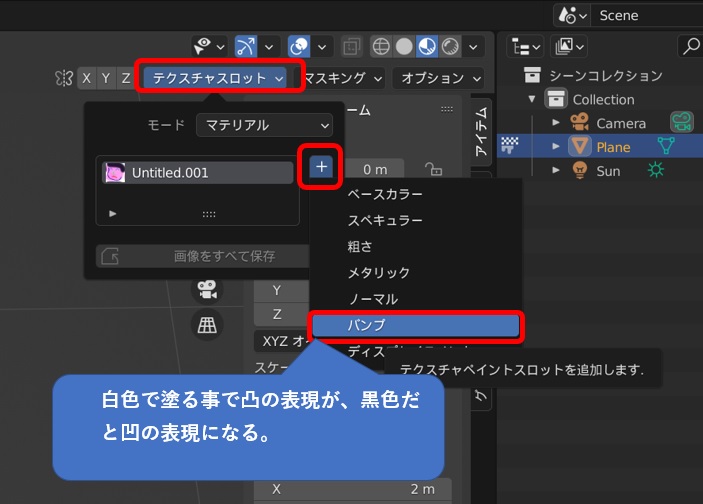
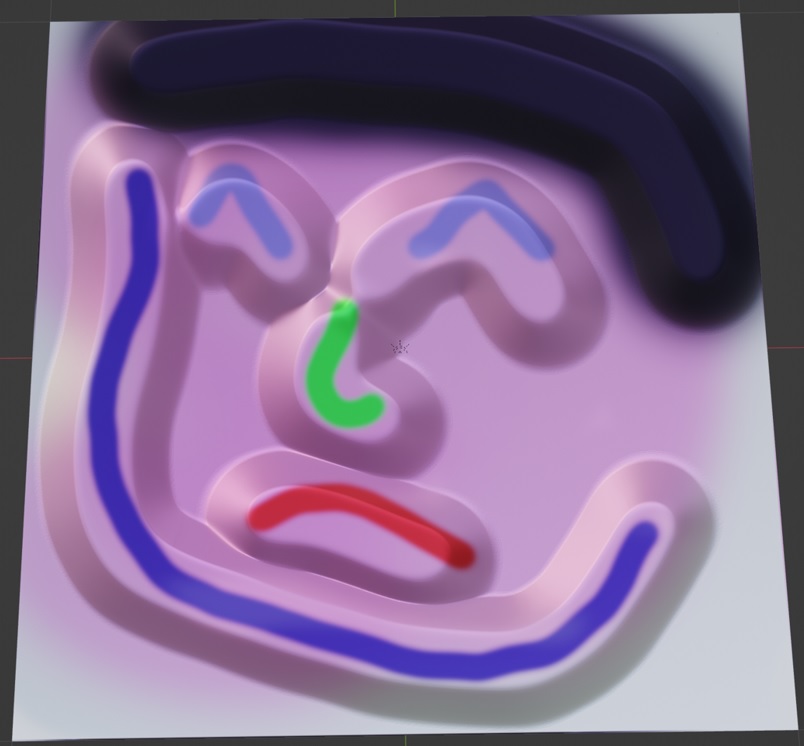
【バンプ】
①テクスチャペイントのスロットでバンプを追加

②描画する

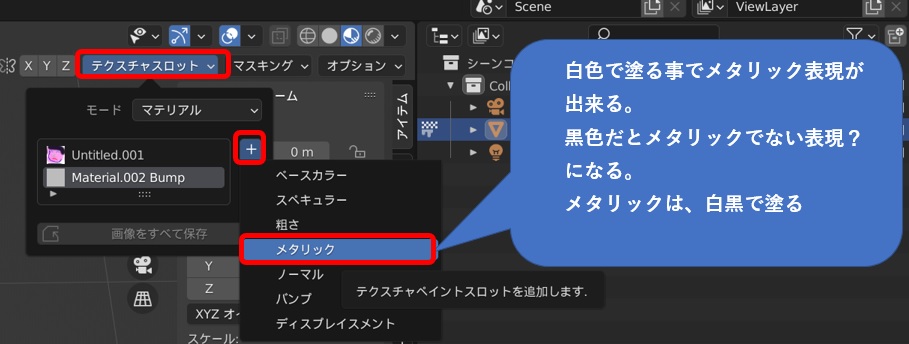
【メタリック】
①テクスチャペイントのスロットでメタリックを追加

②描画する

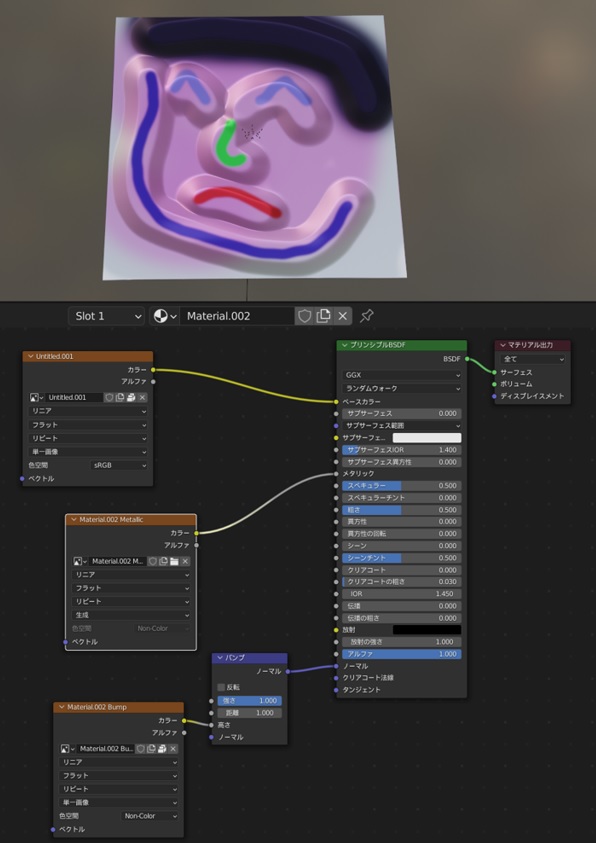
③シェーダーエディターでは自動的にノードが接続されている。

【レイヤー機能】
「MODELING HAPPY」さんのサイトで、テクスチャペイントのレイヤー機能について紹介されていました。

6.まとめ
まだまだ戸惑う部分や分からない事が多いのですが、これから勉強して解決していきたいと思います。 また、忘れないようにまとめて、ブログにも投稿したいですね。

